Case Study: SuperStudio Microsite
Category:
#Web #Story telling #Graphic DesignType:
Academic ProjectDate&Time:
2021 Fall, 4 WeeksTeam:
Tim Chen, Brandon L., Manpreet S., Varjot D.
Overview
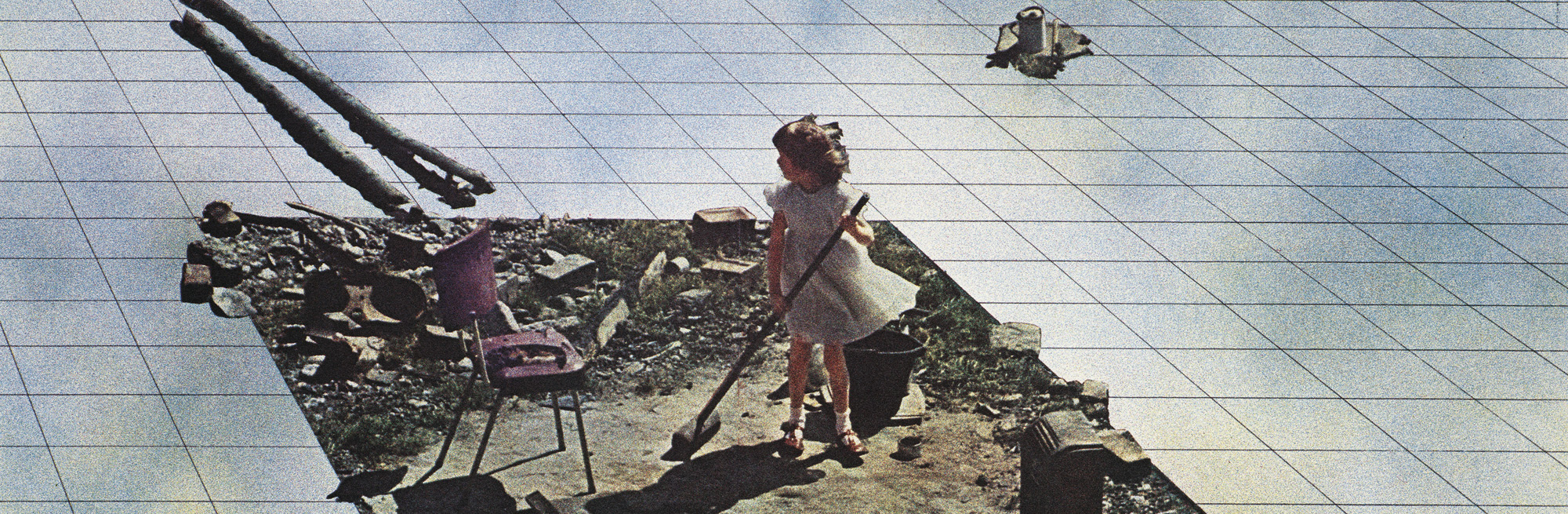
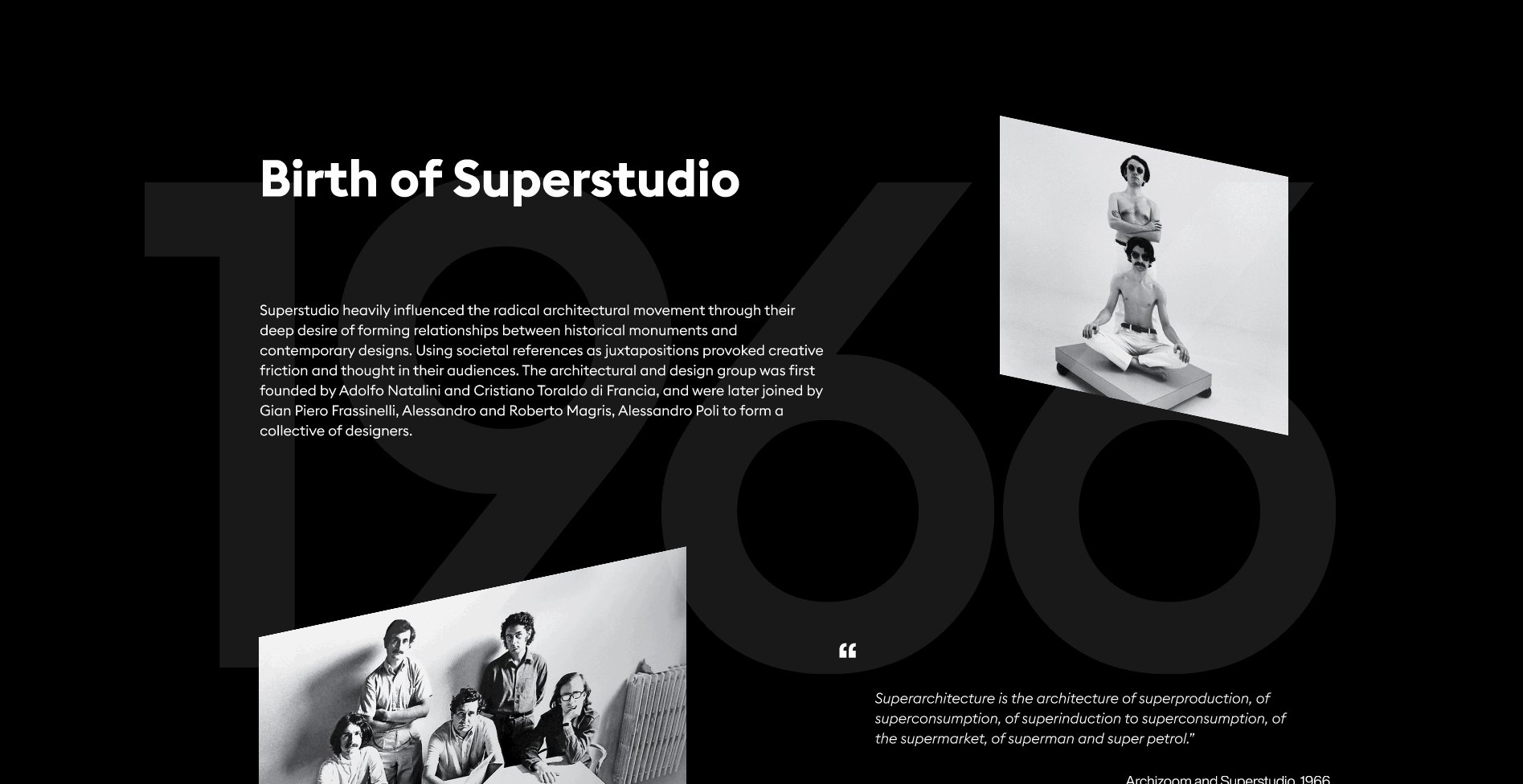
We designed a poster and a microsite for MAXXI museum to capture the experience of "Superstudio 50", the Superstudio 50 years anniversary event. Superstudio is one of the most influential Italian radical architecture groups. MAXXI (National Museum of 21st Century Art) is the national museum of Contemporary Art and Architecture, located in Rome, Italy.
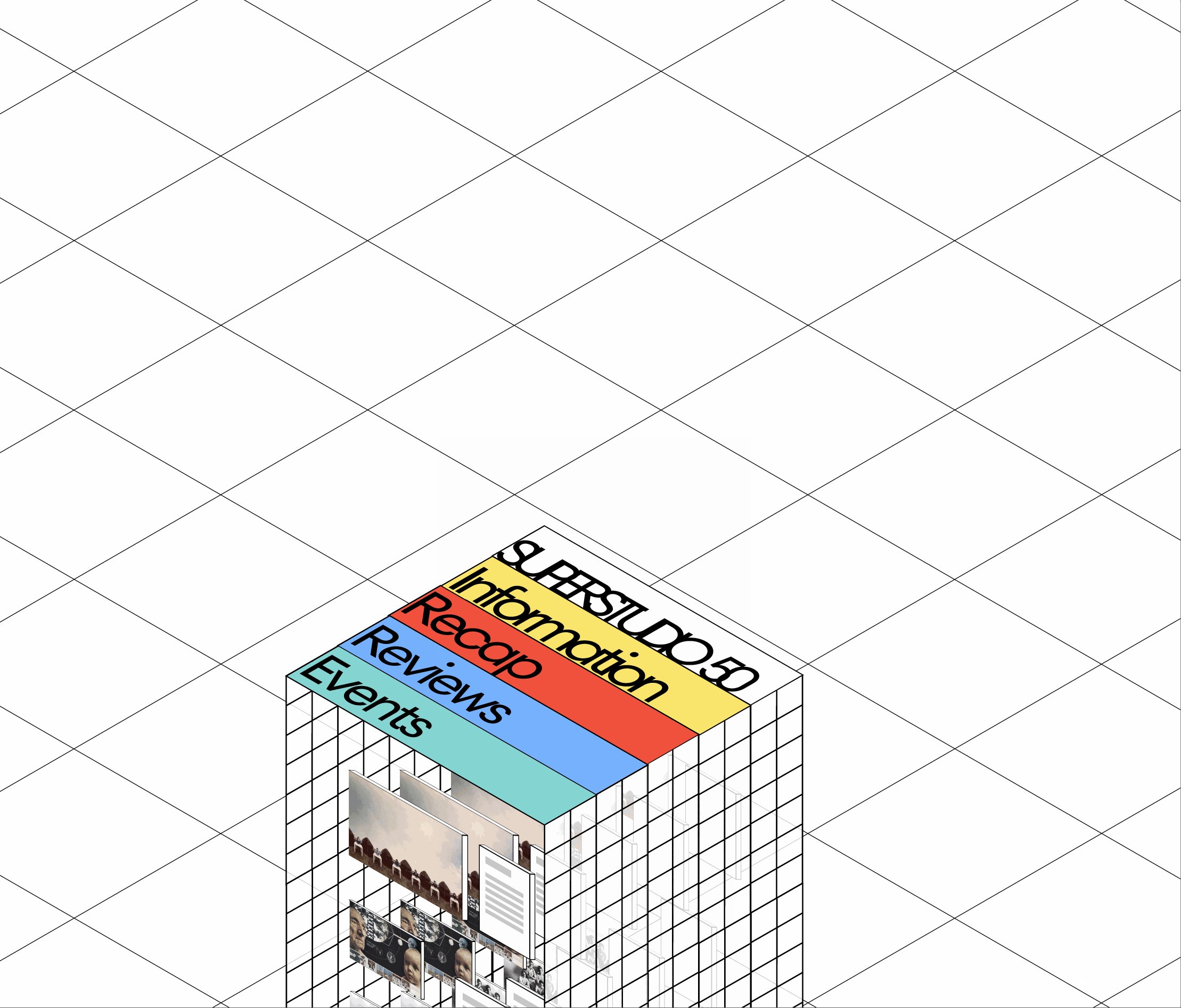
Starting from graphic exploration, we focused on expressing the "experimental" feeling of Superstudio using the perspective grid element.
Project Information
This is the final project for my Information Design course IAT235, taught by Russell Taylor
We were assigned to design a poster and a microsite about SuperStudio 50 Exhibition in MAXXI Museum.
My Role
- Creating the microsite animation
- Visual exploration and poster creating
- Creative inputs
My Takeaways
- Using Figma to create complex interactions and animation.
- Experience in story-telling design
- Experience in graphic design iteration
Objective Framing
Build a microsite for SuperStudio that helps past attendees to re-live the SuperStudio 50-years anniversary exhibition again.
Research
To capture the essence of SuperStudio, I studied the works and philosophies SuperStudio is trying to deliver. I read their articles, interviews, speeches and reviews, and come up with the following insights.
- Radical, Experimental, Critical, Surrealistic.
- Use of Perspective grid as the fundamental "essential element".
- Rejection of traditions and contemporary values
- The Four most representitive Project: Superstudio Migrazioni, Superstudio Monumento Continuo, Superstudio 50 AttiFondamentali Vita and Superstudio 50 exhibition at Maxxi Museum




Start: Poster Explorations
With the insights, I started to experiment with grids, architecture, color and halftone effect from SuperStudio's works, and typography. We provide internal critiques for each other during creating our own sets of posters. (Poster shown here are all created by me)
I think the 3d approach was very interesting and had a lot of potential, and tried to push it more. Unfortunately, the product did not meet my expectation. However, during exploring 3d shapes, I found that I was following SuperStudio's design philosophy by reducing elements to simple blocks. I continued to follow this method and make letters from the "essential blocks" I made.
All the elements, colors, and even creating methods in these posters are heavily inspired by SuperStudio’s ideology. I think they successfully captured the feeling of "Experimental" and "Radical".
The second poster is a eye-catching concept, but if given more time, it could be improved with more hierarchy, layers, and designs that explore the contrast between 2D and 3D.
Microsite Animation
After poster creation, we were asked to develop a microsite to recreate the SuperStudio50 experience.

Storytelling methods
Limited by the power of the Figma prototype, a lot of advanced web design story telling ideas can't be achieved. Several attempts to recreate 3d models in Figma did not work as expected.

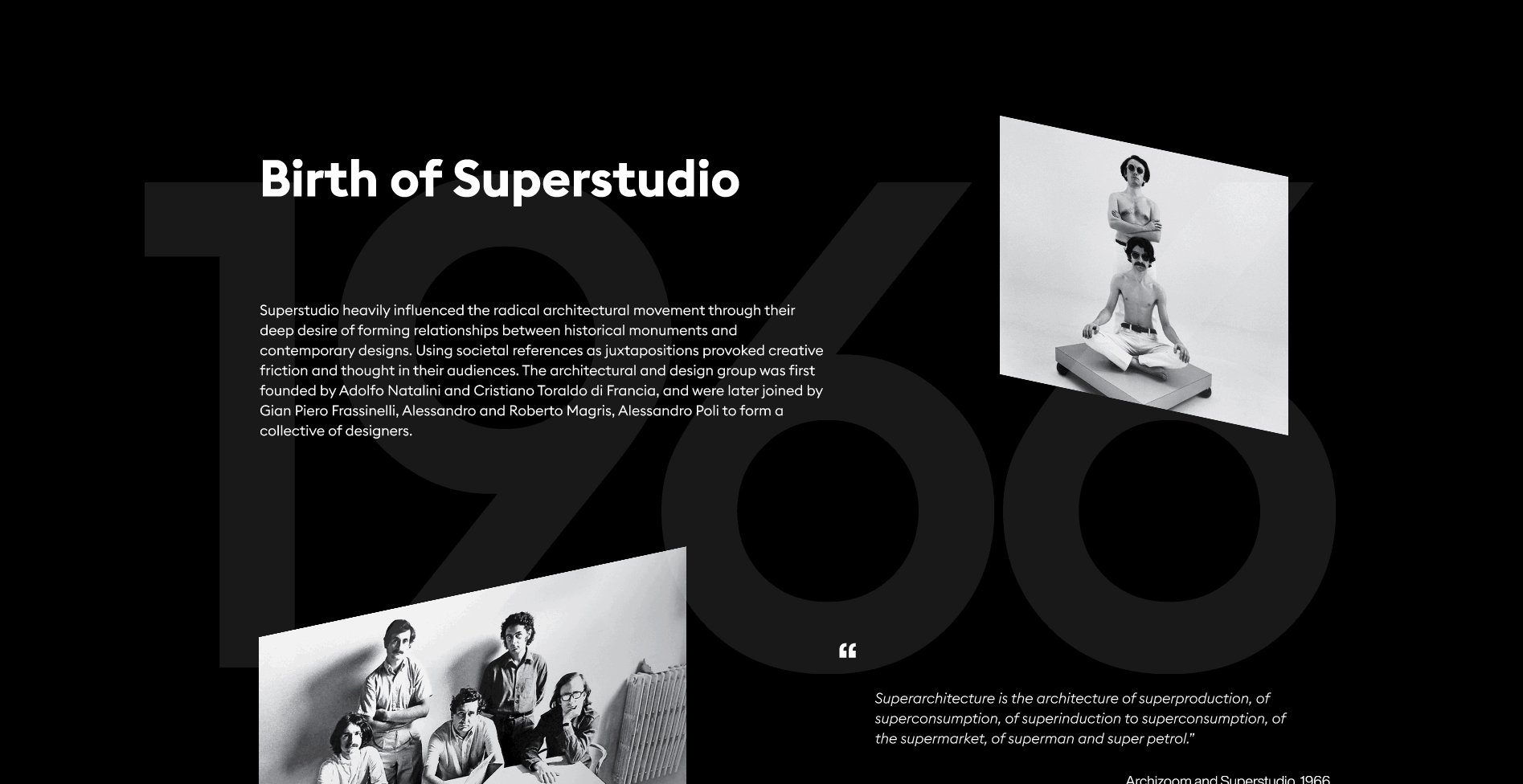
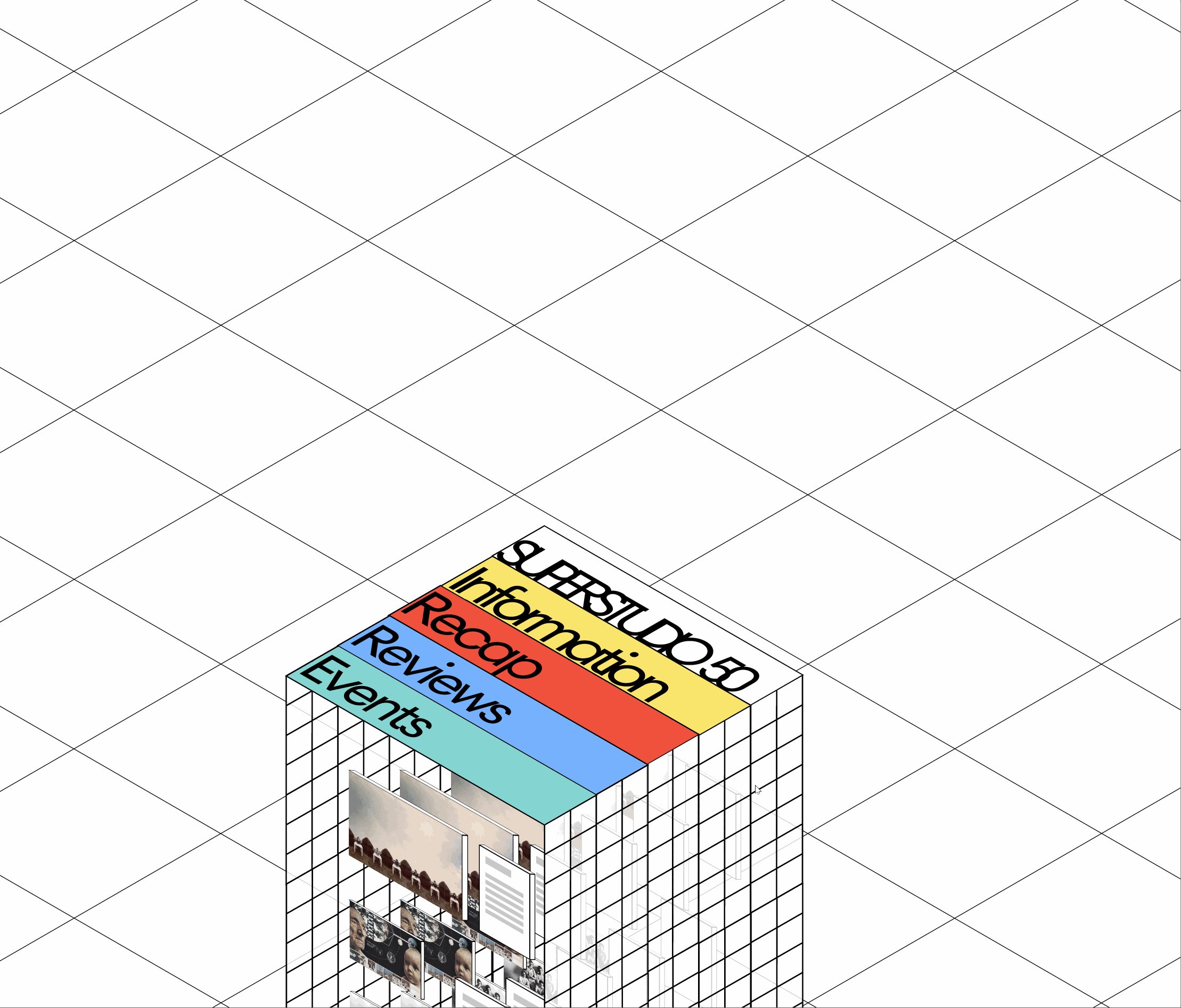
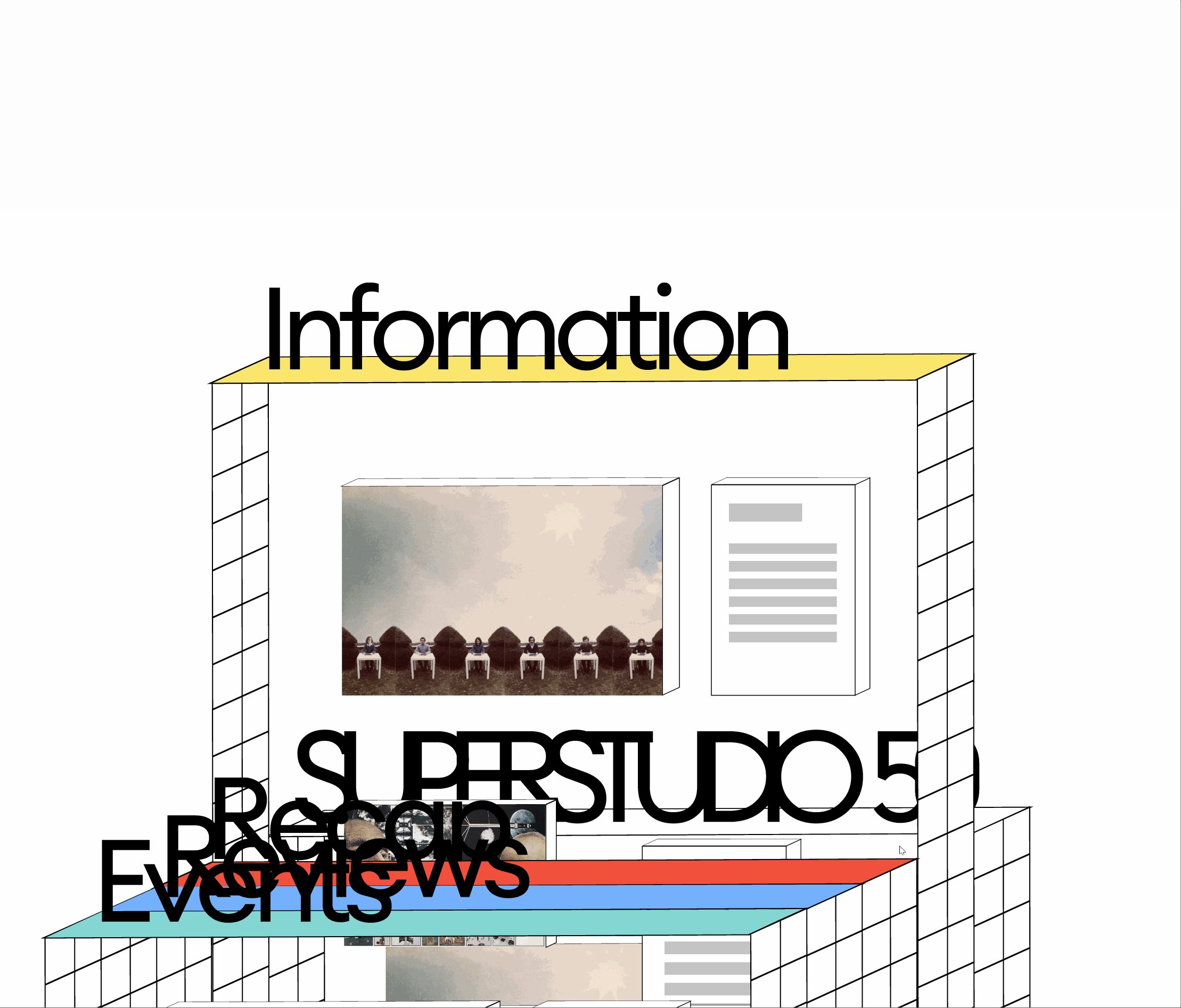
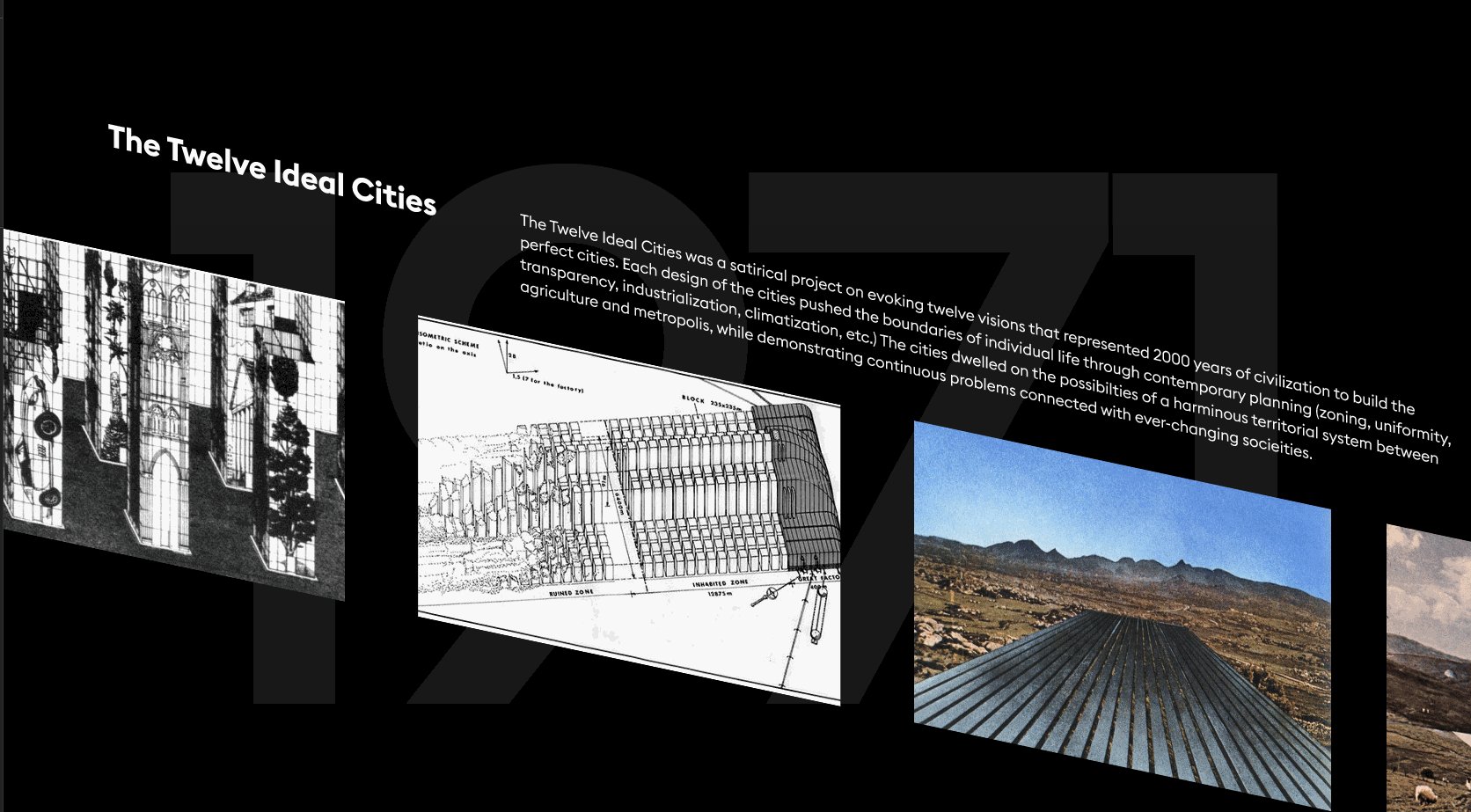
Although limited by Figma’s animating power. I conveyed the feeling of the “SuperStudio experience”, the “experimental, conceptual and ahead-of-its-time” experience using "go back in time" year-counts.
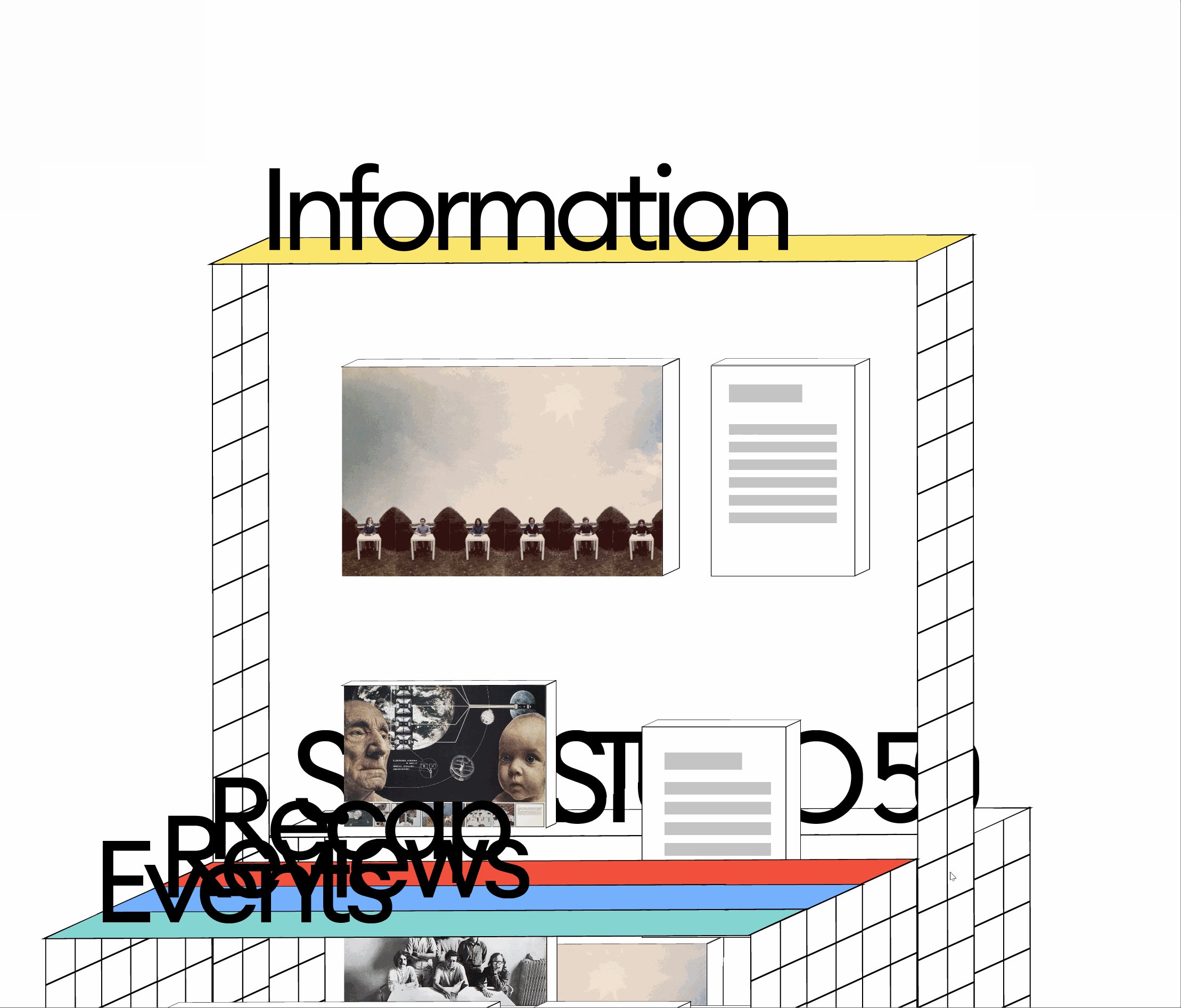
When scrolled down


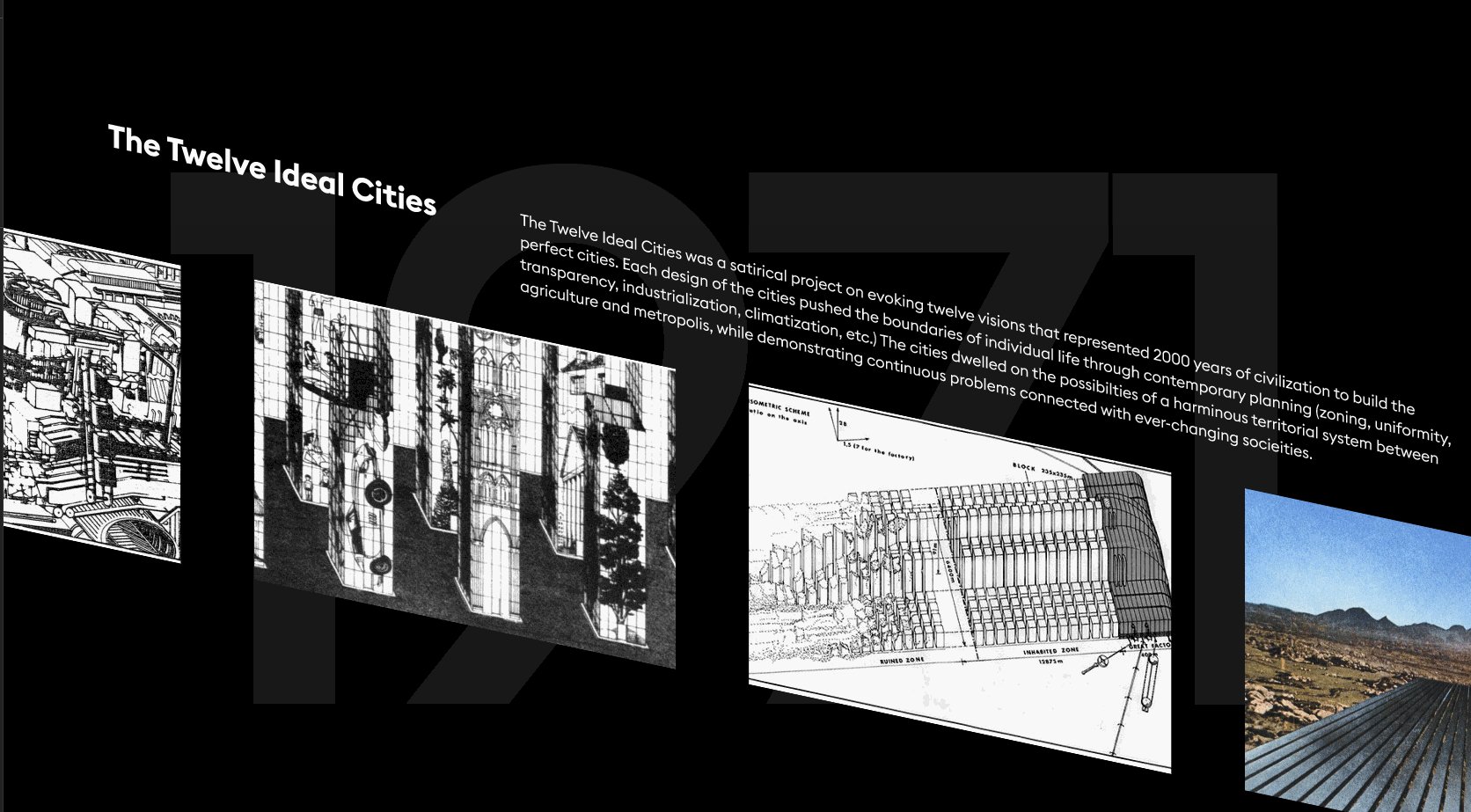
Both pages used perspective shifts and animation to give a dynamic feeling. The works are arranged in Chronological order to show the progression of SuperStudio’s architecture ideology.
Achievement
This project Received a prasied A- Grade from our professor Russell Taylor.

The team recognition is the best compliment I have ever received.